流程大綱
要在 Twitter 發佈消息,要做幾件事情:
- 註冊一個 Twitter 帳號
- 用 Twitter 帳號申請 Twitter APP
- 將 Twitter APP 權限調整成 「Read and Write」
- 在 Ruby on Rails 透過 Twitter OAuth 認證機制取得 access_token
- 利用 Ruby on Rails 用 access_token 呼叫 Twitter API 進行發佈
參考資訊
https://github.com/oauth/oauth-ruby
https://github.com/twitter4r/twitter4r-core
http://twitter4r.rubyforge.org/
流程說明,直接從「用 Twitter 帳號申請 Twitter APP」開始
登入你的 Twitter ,在右下方找到「開發人員」
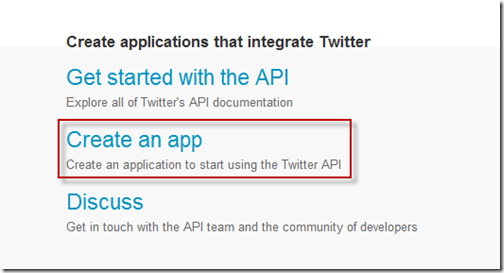
一樣在右下方,點擊「Create an app」
填寫 APP 所需資訊,在這邊 Web Site / Callback URL 的 host:port 是填寫你自己的網站位址(測試用的話,填 127.0.0.1:3000 也可以)
PS:"myapp" 若跟人家衝突到,就自己亂 key 一個名字吧,實際上我是 key “myapp1234”
填好之後,打勾按下同意
按下 Settings
將 Access 的 permission 更改為 Read and Write 按下送出
回到 Details
把 Key 跟 Secret 記下來
接著產生一個 RoR 的專案
在 GemFile 裡加上這兩行
下達 bundle install
接著下達 rails g controller twitter
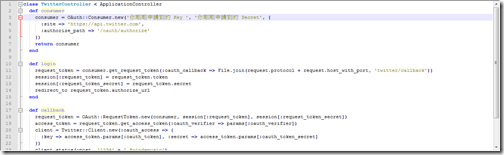
打開 controller twitter_controller.rb 貼上以下程式碼
class TwitterController < ApplicationControllerdef consumer
consumer = OAuth::Consumer.new('你剛剛申請到的 Key ', '你剛剛申請到的 Secret', {
:site => 'https://api.twitter.com', :authorize_path => '/oauth/authorize'})
return consumerend
def login
request_token = consumer.get_request_token(:oauth_callback => File.join(request.protocol + request.host_with_port, 'twitter/callback'))session[:request_token] = request_token.token
session[:request_token_secret] = request_token.secret
redirect_to request_token.authorize_url
end
def callback
request_token = OAuth::RequestToken.new(consumer, session[:request_token], session[:request_token_secret]) access_token = request_token.get_access_token(:oauth_verifier => params[:oauth_verifier]) client = Twitter::Client.new(:oauth_access => {:key => access_token.params[:oauth_token], :secret => access_token.params[:oauth_token_secret]
})
client.status(:post, '你要發佈的消息') render :text => access_token.paramsend
end
到 config/routes.rb 把最下面一行註解拿掉
接著打開 rails server
打開瀏覽器輸入底下網址
授權應用程式
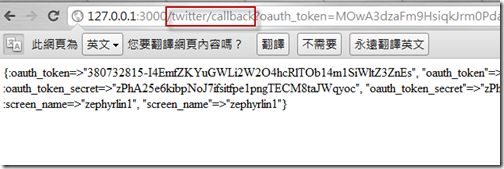
稍等一下會跳轉到 callback 頁面
此時到 Twitter 上看,就可以看到消息成功發佈了!
PS:若你要發佈的消息為中文,記得把檔案編碼改為 utf-8 並在檔案上方加入 「#encoding: utf-8」 喔!