前言
製作遊戲時,往往會需要許多 Stage,針對不同的主題設計,在必要的時候才呈現適合的 Stage,在 Flash 裡面亦同。而在 LÖVE 裡面,要加入 Stage 也是非常簡單的事情。
範例檔案下載
操作說明
滑鼠滾輪下:下一個 stage
滑鼠滾輪上:上一個 stage
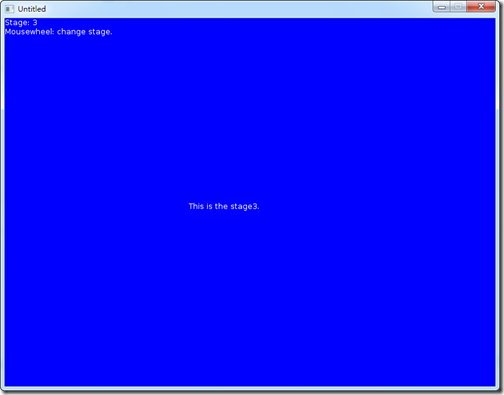
Screenshot
程式碼(都在範例檔案內)
main.lua
require("lua/stages.lua")function love.load()stage = 1
stages = {[1] = Stage1.create(),
[2] = Stage2.create(),
[3] = Stage3.create()
}
endfunction love.draw() love.graphics.print("Stage: " .. stage, 0, 0) love.graphics.print("Mousewheel: change stage.", 0, 15)stages[stage]:draw()
endfunction love.mousepressed(x, y, button)if button == "wd" then
stage = stage + 1
if stage > 3 then stage = 3 end
endif button == "wu" then
stage = stage - 1
if stage < 1 then stage = 1 end
endend
lua/stages.lua
Stage1 = {}Stage1.__index = Stage1
function Stage1.create() local stage = {}setmetatable(stage, Stage1)
return stageendfunction Stage1:draw()love.graphics.setBackgroundColor(255, 0, 0)
love.graphics.print("This is the stage1.", 100, 100)endStage2 = {}Stage2.__index = Stage2
function Stage2.create() local stage = {}setmetatable(stage, Stage2)
return stageendfunction Stage2:draw()love.graphics.setBackgroundColor(0, 255, 0)
love.graphics.print("This is the stage2.", 200, 200)endStage3 = {}Stage3.__index = Stage3
function Stage3.create() local stage = {}setmetatable(stage, Stage3)
return stageendfunction Stage3:draw()love.graphics.setBackgroundColor(0, 0, 255)
love.graphics.print("This is the stage3.", 300, 300)end